VSCODE配置PHP开发环境

一、准备工具
1、VSCODE:https://code.visualstudio.com/
2、PhpStudy:https://m.xp.cn/
二、VSCode配置PHP开发环境
要将Visual Studio Code配置为PHP开发IDE,您需要执行以下步骤:
安装PHP扩展
首先,您需要安装Visual Studio Code的PHP扩展。在Visual Studio Code中,打开“扩展”选项卡,搜索“PHP”并安装“PHP IntelliSense”和“PHP Debug”扩展。
安装PHP解释器
您需要安装PHP解释器,以便Visual Studio Code可以运行和调试PHP代码。您可以从PHP官方网站下载并安装PHP解释器。
配置PHP路径
在Visual Studio Code中,打开“设置”选项卡,搜索“php.executablePath”并设置PHP解释器的路径。
配置调试器
在Visual Studio Code中,打开“调试”选项卡,选择“创建配置文件”并选择“PHP”。这将创建一个“launch.json”文件,您可以在其中配置调试器。您需要指定PHP解释器的路径和要调试的文件路径。
安装Composer
Composer是PHP的依赖管理工具。您可以从Composer官方网站下载并安装Composer。
配置Composer路径
在Visual Studio Code中,打开“设置”选项卡,搜索“composer.executablePath”并设置Composer的路径。
安装PHP插件
您可以使用Composer安装PHP插件,例如PHPUnit和PHP CodeSniffer。这些插件将帮助您在Visual Studio Code中编写更好的PHP代码。
完成上述步骤后,您的Visual Studio Code就已经配置为PHP开发IDE了。您可以使用Visual Studio Code编写、运行和调试PHP代码。
测试是否成功:
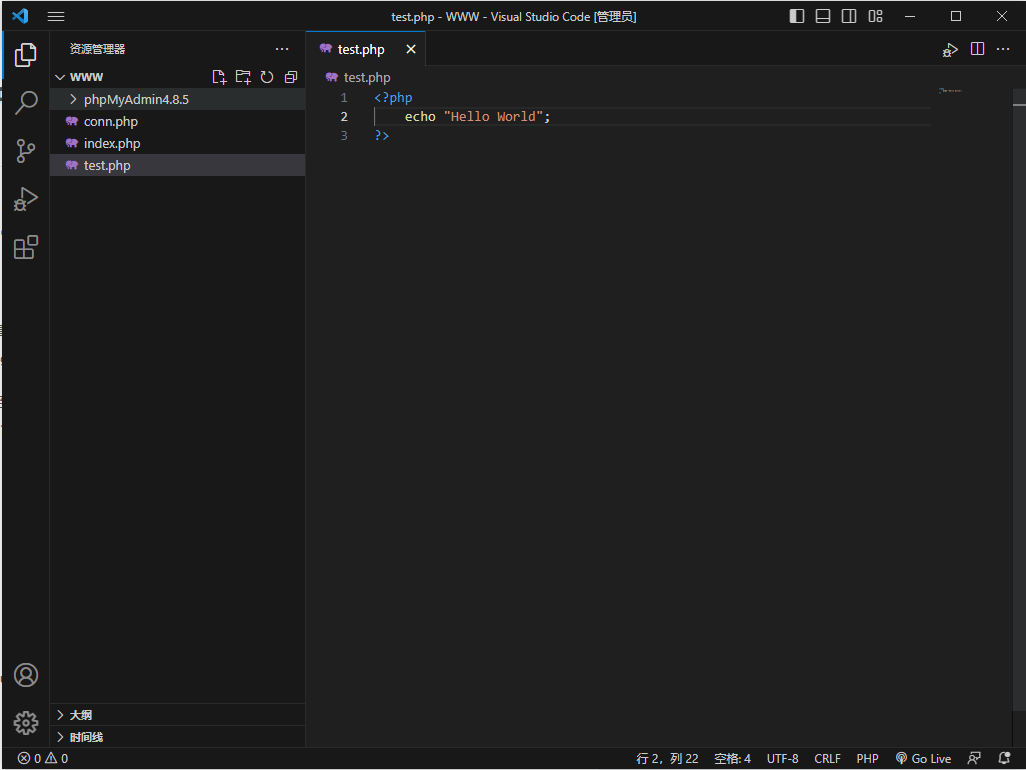
编辑test.php文件:
echo "Hello World!";?>
然后,将test.php文件另存为到你的phpstudy安装目录的www文件夹,将test.php文件保存在www文件夹里。
最后,启动phpstudy,一键启动WNMP,浏览器中输入http://localhost/test.php,就能看到运行结果了,——若页面显示“hello world!”,就成功了。
发表评论
评论列表